The Lattice Modifier is a unique kind of mesh deformation modifier, but with a special twist. The modifier is not applied to the mesh, but affects the mesh as it interacts with the modifier. The benefit of this is a non-permanent mesh deformation, which has some unique applications with animation.
So we'll start out first adding [Shift + A] a Lattice.
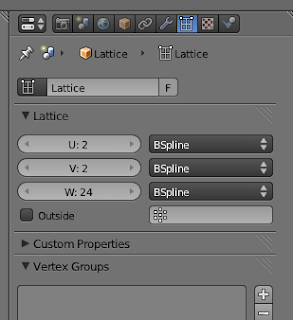
The resolution, or number of controllable vertices available in the lattice can be adjusted by increasing the U, V and W fields in the Lattice panel.
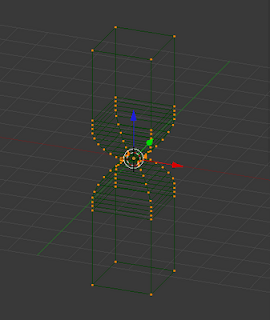
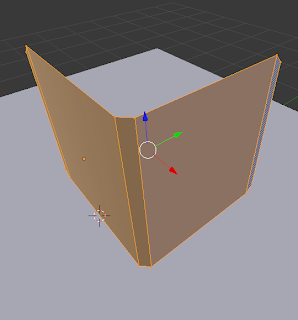
In Edit Mode for the Lattice, the vertices can be adjusted exactly the same way that meshes can be adjusted using the standard transformations. In this example we'll be creating an hour-glass type shape using this lattice and a cylinder.
Now in adding the Cylinder, note that the cylinder needs many segments if the deformation is to be smooth and clean. I used several ring cuts [Ctrl + R] in this cylinder and even add a Subsurf [Ctrl + 2] to keep the column smooth. Note also, that although the cylinder doesn't have to be in the lattice for it to be effected, it must be along the primary axis (X,Y,Z) to be affected.
On the Cylinder object, add the Lattice modifier and for the Object, select the lattice we created earlier.
You will see right away that the cylinder is now deformed by the lattice and mimics its shape. Although its less likely that you will use a lattice for this purpose, it serves a more practical purpose in animation.
In the example below, both the glass and the blue ball meshes have the same Lattice modifier, so you'll notice how the ball is affected by the lattice differently as it passes through, but in all cases it follows the shape of the lattice, delivering the illusion of a thick ball passing through a small hour-glass hole.